Da Jakob Nielsen e i suoi celebri studi sull’usabilità fino al più ampio concetto di User Experience, attribuibile a prodotti, brand e servizi.
UX è un termine che oggi viene strettamente correlato all’universo Digital, da siti web ad app.
Sono tante le attenzioni da riservare ai vari aspetti del proprio prodotto digitale, alcuni di essi già molto conosciuti e generici. In questo articolo, però, vogliamo darti qualche spunto molto concreto e specifico su alcune best practice che possono davvero fare la differenza e che, forse, non hai ancora letto altrove.
Si tratta di alcuni validi consigli tratti da due ampi studi di Google sulle best practice per gli sviluppatori di app: Principles of Mobile App Design (2016) e Mobile App UX Principles (2015), che nonostante la data di pubblicazione sono ancora molto attuali e utili.
Pronto? Andiamo!
User Experience: un po’ di contesto
Definiamo User Experience quell’insieme di percezioni, emozioni e attitudini che un utente ha quando si relaziona ad un oggetto (tangibile o non).
In ambito digitale, si parla di UX di siti web, software, webapp o app e tale concetto è fortemente legato ad aspetti quali:
- Progettazione della User Interface
- Comunicazione grafica e/o fotografica
- Sviluppo
In un articolo precedente abbiamo già parlato della differenza tra UX e UI e dello stretto legame che le unisce, ma in questa sede vogliamo passare dalla teoria alla pratica e desideriamo fornirti alcuni consigli e ToDos davvero utili per progettare un’Applicazione mobile che soddisfi appieno i tuoi utenti.
Noterai che vi sono molti punti in comune con la UX per ecommerce: questo è naturale e fisiologico, tuttavia per chi si occupa di sviluppo di app mobile sono necessari accorgimenti e tricks tecnici ulteriori.
UX per applicazioni mobile: consigli generali (ma preziosi!)
Uno dei primi aspetti da considerare quando si progetta un’app è senza dubbio l’Usabilità e i suoi principi base. Dell’usabilità, concetto ormai conosciuto a molti, fanno infatti parte anche le considerazioni preliminari su:
- Fine e scopi dell’applicazione
- Utente Tipo
- Aspettative dell’utente
- Funzionalità da mettere a disposizione dell’utilizzatore finale.
Una volta definiti questi aspetti, che rientrano appieno nel costo di un’app sebbene in questa fase non si metta ancora mano a codici e Database, si dovrà tener conto di diverse best practice per passare a un prototipo grafico e concettuale dei principali Workflow di utilizzo.
Ecco alcune linee guida:
- Prevedi la Presenza delle CTA (Call To Action) più importanti in ogni schermata
- Inserisci pulsanti abbastanza grandi per consentire un comodo tap da parte dell’utente: le linee guida di Android per lo sviluppo di App consigliano dimensioni di 48dp, mentre iOS almeno di 44dp.
- Presta attenzione alle dimensioni dei font (corpo minimo 11px) e al contrasto adeguato degli elementi significativi con lo sfondo.
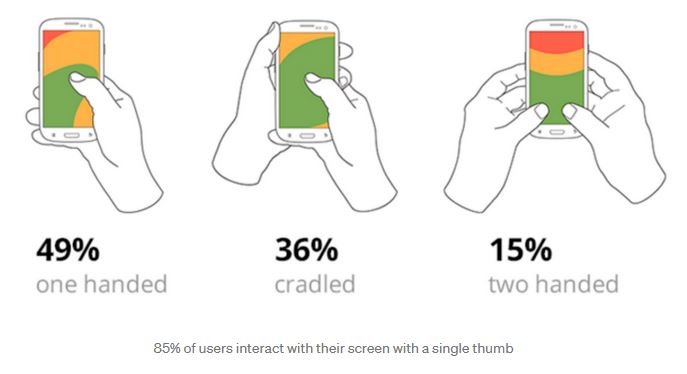
- Posiziona i pulsanti principali a portata di pollice: l’utente medio utilizza il proprio smartphone con la mano destra e questa tipica postura e gestualità andrebbe prevista anche durante l’utilizzo di App.

Fonti: https://bootcamp.uxdesign.cc, https://www.appsflyer.com
- Prevedi messaggi di sistema (quali errori, raccomandazioni etc…) o informativi che non siano d’intralcio allo scopo finale dell’utente ma che costituiscano un valido aiuto e un’efficace spinta a fare le scelte desiderate.
- Nessuna paura degli spazi bianchi! Molto meglio presentare meno elementi (ma significativi) nell’above the fold piuttosto che appesantire occhi e mente del proprio utente in un’unica schermata.

Altre importanti considerazioni e best practice generali riguardano invece la parte più operativa e sono:
- Evita al tuo utente tempi di attesa troppo lunghi e, se necessario, prevedi un loader.
- Aggiungi un browser interno all’app per aprire eventuali link a risorse online: far uscire l’utente da un’applicazione mobile spesso equivale a perderlo.
- Attendi il momento migliore per richiedere la recensione sullo store Android o Apple: non è opportuno richiedere un feedback al tuo utente dopo soli 30 secondi di utilizzo o quando non ha ancora fatto azioni significative all’interno dell’app.
La Ricerca nelle App Mobile: rendiamola UX friendly
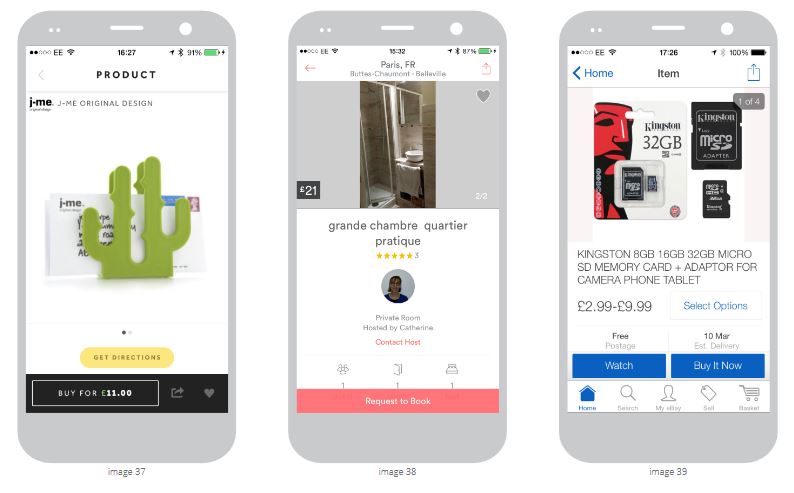
Sono diverse le tipologie di app che prevedono una ricerca: app per il booking online, app per lo shopping e l’acquisto di servizi in offerta o app per la consultazione di documenti.
In tutti questi casi l’utente ha degli scopi ben precisi che vuole vedere soddisfatti col minimo sforzo e la massima efficacia.
Ecco cosa Google consiglia per rendere la vita facile agli utilizzatori di queste app:
- Autocompletamento degli input fields: meno digita, più il tuo utente è felice. Prevedi l’autocompletamento dei campi sulla base di ricerche precedenti o dei risultati del tuo catalogo.
- Mostra le ricerche recenti già svolte dal tuo utente: molto spesso si torna sulle proprie ricerche per rivedere e valutare nuovamente i risultati.
- Nei form di booking online (come per esempio nel caso di hotel o SPA) prepopola i campi con valori validi: l’utente che magari si trova ancora in una parte alta del funnel e vuole solo “tastare il terreno” dovrà soltanto fare tap sul pulsante di avvio ricerca.
- Valuta l’aggiunta della Vocal Search, in molti casi gli utenti effettuano ricerche in condizioni in cui scrivere è scomodo (se vuoi approfondire l’argomento, leggi il nostro articolo sul Voice Marketing!).
- Nei risultati della ricerca, dai spazio nell’above the fold a un massimo di 5 risultati fortemente pertinenti a ciò che l’utente ha chiesto.
- La ricerca non produce risultati pertinenti? Avvisa il tuo utente e fornisci valide alternative.
- Dai la possibilità al tuo utente di ordinare i risultati di ricerca secondo suo gusto e di filtrarli granularmente.
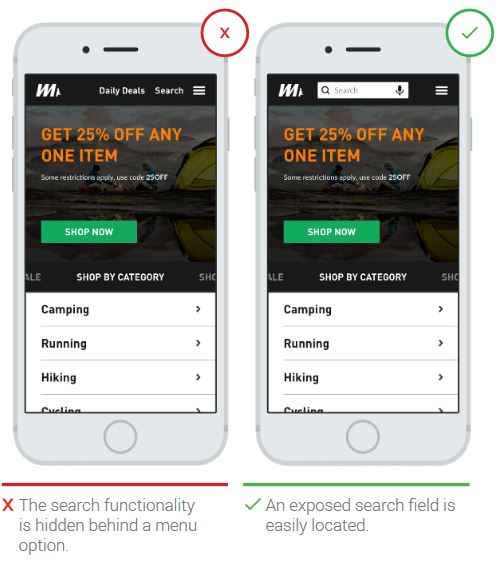
- Non nascondere il campo di Ricerca nel menu, ma tienila visibile e accessibile.

La UX di moduli e form su app mobili: cosa fare nel concreto
Passiamo ora all’elemento che in molti casi costituisce la vera e propria conversione: il modulo!
Il form da compilare in molte tipologie di app è il passo finale che vogliamo l’utente compia. Può trattarsi di un modulo di inserimento dati di spedizione nel caso di shopping app oppure di prenotazione o contatto. Qui dobbiamo fornire all’utente velocità e comodità e garantirgli il minor dispendio possibile di fatica.
Ecco quindi quali tricks puoi sfruttare:
- Mantieni le etichette dei campi sempre visibili: in questo modo l’utente sa sempre cosa sta compilando, anche qualora si dovesse distrarre.
- Esegui la convalida dei campi dei moduli via via che l’utente li compila e non alla fine del processo, cosicché egli possa correggersi immediatamente senza dovervi ritornare successivamente.
- Poni il cursore immediatamente sul primo campo del form della tua app: risparmierai un tap al tuo utente.
- Se possibile affianca delle icone alle label (etichette) dei campi ma senza sostituire queste ultime: utilizzare le sole icone nella maggior parte dei casi espone a possibili fraintendimenti. Se sei alla ricerca di icone per i campi dei tuoi form, puoi dare un’occhiata alla nostra raccolta di strumenti online per l’UI Design, dove troverai moltissimi spunti anche per il resto del design della tua app.
- Definisci correttamente i tuoi campi prevedendo il tastierino numerico ove non siano richiesti caratteri alfabetici o simboli.

- Nel caso di campi di tipo select, mostra le opzioni orizzontalmente sopra la tastiera e non verticalmente come dropdown: considera che gli schermi dei dispositivi mobili vengono tagliati quasi della metà quando la tastiera è visibile, pertanto rischi che alcune opzioni della tua select vengano nascoste e costringano l’utente a scrollare.
- Prevedi il recupero dei dati di un modulo qualora dovesse verificarsi il crash della tua app.
- Una volta compilati i campi del form, rimanda l’utente al pulsante di invio finale (Call to Action “Invia Richiesta” o similari) qualora esso si trovi nel below the fold, così da risparmiargli lo scroll per l’invio dei dati.
Conclusioni: No Good User Experience… No Party
Abbiamo visto una serie di utili accorgimenti e tips che possono fare la differenza nella User Experience degli utenti di un’app.
Ci sono senza dubbio diversi punti di contatto con le regole canoniche di usabilità su siti web (e in particolare su siti web mobile), come per esempio i principi per un’adeguata leggibilità o la presenza permanente delle CTA fondamentali. Tuttavia nel caso delle app certi accorgimenti diventano ancora più importanti, visto l’uso sempre più diffuso e l’abitudine a passare da un’app all’altra in tempi brevissimi.
Ci sono poi alcuni principi che valgono soprattutto per le app, in quanto rispondono a modalità di uso e possibilità di attriti precisi e specifici.
Un buon progettista di app deve tenere conto di molteplici aspetti che garantiscano non solo il corretto funzionamento, ma anche una fruizione piacevole che possa mantenere bassi i tassi di disinstallazione e alte le statistiche d’uso dell’applicazione.
Sei alla ricerca di una realtà professionale che possa garantirti un’app mobile davvero efficace e piacevole da utilizzare? Contattaci!
