I Design System sono diventati sempre più strategici nel processo di creazione di una identità digitale ben definita non solo per i grandi Brand ma anche per le piccole aziende che vedono aumentare considerevolmente i loro asset digitali e i punti di contatto con l’utente finale.
Ma cos’è un design system e come possiamo svilupparne uno? In questo articolo approfondiremo il concetto di sistema di disegno o di progettazione, come viene definito in italiano, e alcuni esempi di Design System molto usati e conosciuti (e qualcuno forse meno). Andiamo!
Dalla linea coordinata al Design System
Una volta chi si occupava di grafica e comunicazione usava il termine linea coordinata, intendendo con questo la realizzazione di una normativa grafica coerente nell’uso degli asset visuali aziendali, dal logo alla carta intestata.
Oggi, parlando in un contesto digitale dove la parte grafica è strettamente collegata non solo ad aspetti di comunicazione ma anche all’esperienza di un utente che ‘consuma’ il Brand attraverso diversi touch point, il design system diventa un elemento fondamentale di coerenza e di comunicazione.
Design System e User Experience
Consideriamo ad esempio che i punti di contatto digitali tra brand e utente continuano ad aumentare, rendendo sempre più importante – e difficile – riuscire a mantenere coerenza e uniformità tra i diversi canali e la moltitudine di sistemi di contatto con l’azienda.
Pensiamo ad esempio non solo al sito web, ma ad applicativi mobile, a sistemi di aree riservate, ad applicativi intranet ed extranet, a comunicazioni digitali di vario tipo, notifiche push, email, etc.
Cos’è il Design System?
Il Design System è un insieme di regole e linee guida che aiutano a mantenere coerenza e continuità all’interno di un ecosistema digitale, migliorando le performance produttive e fornendo all’utente una brand experience familiare e adattiva su tutte le piattaforme.
Un Design System è un insieme di modelli interconnessi e pratiche condivise organizzate in modo coerente, in base anche ai task che devono assolvere nei diversi contesti (ad esempio, data entry, report, etc.).
I Design System aiutano nella progettazione di prodotti digitali e nello sviluppo di prodotti come app o siti Web fornendo librerie organizzate che contengono modelli, linguaggi di progettazione, guide di stile, componenti codificati, linguaggi di marca e documentazione.
Servono come riferimento o fonte di verità che aiutano i diversi team coinvolti (come designer, sviluppatori, copywriter e project manager) a progettare e realizzare prodotti digitali.
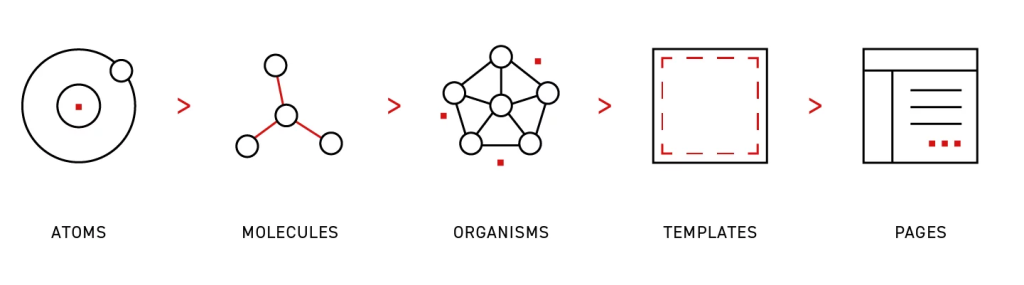
Approccio atomico al Design
Uno degli aspetti più interessanti dell’approccio al Design System è la gerarchia atom che vede gli asset digitali scomponibili in pezzi coerenti sempre più piccoli, fino ai loro componenti base, gli Atomi appunto.
La teoria del “design atomico” si concentra su tre elementi chiave:
Atomi: gli elementi base, siano esse forme, colori o altri semplici principi.
Molecole: gruppi di elementi combinati in asset comuni, come campi di input, moduli, sezioni di intestazione, ecc.
Organismo: modelli costruiti da molecole, come pagine Web e visualizzazioni di app.
Oltre a ciò, i sistemi di progettazione possono includere anche regole di progettazione aggiuntive, come spaziatura, modelli di progettazione, tipografia, tavolozze di colori e altro.

Esempi di Design System
Uno dei design system più noti, anche perché uno dei primi ad essere stato ampiamente adottato ed utilizzato in contesti anche B2C è Bootstrap.

Bootstrap nasce nel 2010 ed inizialmente si presentava come un progetto interno a Twitter, ma successivamente è diventato indipendente ed è perciò utilizzabile dagli sviluppatori di tutto il mondo come base per la realizzazione di interfacce web.
1. Material Design di Google
Material Design 3.0 e 2.0 di Google sono un sistema di progettazione unificato che combina teoria, risorse e strumenti per creare esperienze digitali. E’ ampiamente adottato nella maggior parte delle applicazioni mobile in ambito Android.

Analogamente a Google, Apple sempre molto attenta alla grafica e alla User Experience è forse il primo esempio di utilizzo di design system coerenti. Le linee guida dell’interfaccia umana ti guidano attraverso i componenti strutturali essenziali dell’app come l’architettura dell’app, le funzionalità del sistema, il design visivo, le icone e altro ancora.

3. Fluent Design System di Microsoft
Ovviamente, dopo Google e Apple non poteva mancare il design system di Microsoft, Fluent.
Microsoft ha creato per decenni le app di produttività più usate al mondo. Strumenti potenti, come Office, Outlook, OneDrive e Teams, consentono alle persone di tutto il mondo di lavorare da decenni in tutti gli ambiti, dal tempo libero all’ufficio.
Con la libreria Fluent, finalmente Microsoft fornisce uno strumento moderno e coerente per uniformare l’esperienza utente di una miriade di servizi ed applicazioni.
L’utilizzo dei componenti delle librerie GitHub Fluent UI React (web), Fluent UI Apple (iOS e macOS) e Fluent UI Android garantisce che le app e servizi Microsoft 365 rimangano strumenti potenti pur risultando più intuitivi e coerenti su tutte le piattaforme.
Con l’aggiunta della nuova libreria Fluent UI React Native, Microsoft mira a rendere più facile per gli sviluppatori JavaScript fornire esperienze su più dispositivi ai clienti più rapidamente.
Per gli sviluppatori che creano esperienze Windows native, WinUI continua a incarnare il Fluent Design System.

4. Atlassian Design System
Crea straordinarie esperienze aziendali utilizzando il linguaggio di progettazione end-to-end di Atlassian e i componenti React pianificati strategicamente. La caratteristica di questa piattaforma di design di Atlassian è che ogni sezione include un esempio di codice React che gli sviluppatori possono esaminare e analizzare.

5. Pajamas Design System di GilLab
Questo bellissimo esempio fornisce una visione di tutte le risorse, componenti e linee guida di progettazione alla base di GitLab. Visita Pajamas di Gitlab

6. Design System per la Pubblica Amministrazione
Obiettivo di questo Design System è creare una User Experience coerente attraverso tutti i siti, strumenti ed applicazioni digitali che ruotano intorno alle PA ed enti pubblici.
Completamente open-source e costruita sulle fondamenta di Bootstrap 4.5.0, da cui eredita tutte le funzionalità, componenti, griglie e classi di utilità, personalizzandole secondo le Linee Guida di Design per i siti web della Pubblica Amministrazione, Bootstrap Italia usa i pattern e i componenti definiti nello UI Kit di Designers Italia e li trasforma in codice già pronto all’uso.

7. Designer italiani
Questo progetto italiano fornisce un kit dedicato alle interfacce utente e un insieme di componenti visivi già pronti per assemblare il front-end di siti web e applicazioni.
Questo design system totalmente italiano consiste in una serie di simboli realizzati con la libreria Sketch, ovvero porzioni pre-lavorate finalizzate alla progettazione di un’interfaccia digitale con uno stile visivo definito e coerente.
Il materiale che costituisce questo Design System permette di costruire un prototipo coerente. Questo può successivamente essere reso interattivo — e gestite in maniera collaborativa nell’ambito di un team di lavoro — per es. su Invision.
Con questo kit sono state sviluppate le notissime app PagoPA, SPID, etc.

8. Photon di Mozilla
Accessibile su https://design.firefox.com/photon/ Photon è il linguaggio di progettazione di Firefox per creare esperienze moderne, intuitive e piacevoli, per prodotti su tutte le piattaforme, dai dispositivi mobili al desktop, dalla TV alla prossima grande novità.
Il Photon Design System ospita linee guida, componenti dell’interfaccia utente riutilizzabili, modelli e altre risorse per aiutarti a creare prodotti per gli utenti di Firefox. È flessibile e in continua evoluzione per offrire la migliore esperienza di Firefox per ogni situazione.

9. Carbon il Design System di IBM
Carbon è il sistema di progettazione di prodotti ed esperienze open source di IBM. Il codice funzionante, gli strumenti e le risorse di progettazione, i principi dell’interfaccia umana e una fiorente comunità di contributori costituiscono il sistema basato su IBM Design Language.

10. Polaris di Shopify
Il Design System di Shopify, il noto sito di piattaforma ecommerce, denominato Polaris è stato pensato per creare esperienze coerenti tra tutti i commercianti Shopify.

Se stai cercando un Web Partner che ti aiuti a realizzare la tua identità digitale, Neting è proprio la realtà che fa al caso tuo. Contattaci per ricevere una consulenza dai nostri esperti!
Domande Frequenti
Il Design System è un insieme di regole e linee guida che aiutano a mantenere coerenza e continuità all’interno di un ecosistema digitale, migliorando le performance produttive e fornendo all’utente una brand experience familiare e adattiva su tutte le piattaforme.
L'approccio atomico al Design System si concentra su tre elementi chiave: Atomi (elementi base), Molecole (gruppi di elementi combinati in asset comuni) e Organismo (modelli costruiti da molecole). Inoltre, i sistemi di progettazione possono includere regole di progettazione aggiuntive come spaziatura, modelli di progettazione, tipografia, tavolozze di colori, e altro.
Alcuni esempi di Design System noti sono Material Design di Google, Fluent Design System di Microsoft, Atlassian Design System, Pajamas Design System di GitLab, Design System per la Pubblica Amministrazione, Designer italiani, Photon di Mozilla, Carbon di IBM, e Polaris di Shopify.
