Gli smartphone e i tablet stanno rivoluzionando l’approccio ad internet ed come gli utenti usano la rete. Prima il web era confinato dietro lo schermo di un computer su una scrivania, più o meno fisso, più o meno grande. Oggi internet arriva a noi (o meglio noi arriviamo a lei) attraverso una moltitudine di dispositivi e tipologie di dispositivi diversi. Prima delle proliferazione dei dispositivi mobili, smartphone e tablet vari, i web designers avevano il compito di fare apparire un sito nella stessa maniera in tutti i pc desktop che lo ‘frequentavano’.
Anche se ai profani questo compito può apparire alquanto banale, la cosa richiedeva non pochi accorgimenti garantire un ottimale adattamento dell’interfaccia web a browser e tipologie di schermi diversi. Tuttavia, con l’arrivo degli smartphone, sono subentrate nuove sfide in materia di web design.
Ora gli utenti possono interagire ed accedere alla rete anche attraverso tablet e smartphone, ma soprattuto questo avviene con modalità diverse, ossia attraverso schermi molto piccoli, di formati diversi e con l’uso spesso delle sole dita, in modalità touch. Fattori come touch’, le dimensioni dello schermo e la moltitudine di risoluzioni ora presenti sono diventati quindi le nuove sfide per i web designer.
Una nuova sfida per i web designer
Accanto quindi ad una proliferazione e maggiore invasività di internet, si presentano nuove necessità in materia di web design, principalmente con l’obiettivo di ottimizzare l’accesso alle informazioni e l’esperienza degli utenti anche su dispositivi di piccole (e spesso diversissime) dimensioni.
Oggi in materia di web design si parla dunque di web responsive, ossia di web che si adatta fluidamente ed automaticamente al tipo di dispositivo.
Il web responsive, ossia il web a portata di tutti
Con questo post vorrei quindi fare una breve analisi del concetto di web design responsive e sui motivi per i quali è necessario prestare (molta) attenzione a questo concetto e cercare di adattare il proprio sito a questo tipo di architettura progettuale.
Innazitutto vediamo una definizione: il ‘web responsive design’ è una particolare tecnica di realizzazione siti web che permette alle pagine web di adattarsi automaticamente, adeguando il proprio layout e la propria impaginazione al dispositivo, al fine di fornire una visualizzazione ottimale. Questo adattamento della pagina avviene in funzione del dispositivo dell’utente (pc desktop, tablet, smartphone) che sta visitando la pagina. Pertanto uno stesso sito può apparire diversamente in base al dispositivo che lo sta visitando.
Esattamente come un liquido prende la forma del contenitore in cui viene versato, i contenuti del sito si disporranno nella maniera più adatta alla loro visualizzazione ed interazione, a seconda del dispositivo usato dall’ utente.
Occorre quindi, in fase di progettazione del sito, ossia nella definizione dell’interfaccia grafica, assicurarsi che tutti gli elementi interattivi ed informativi vengano visualizzati per essere facilmente utilizzabili (letti, condivisi, navigati, etc.) da ogni utente e da ogni dispositivo.
Per comprendere meglio il concetto di navigazione in mobile e come differisce tra mobile e desktop, basta pensare alla differenza di interazione che si ha tra mouse e touch. Con il mouse possiamo creare, ad esempio, dei menu a comparsa passando il puntatore su un determinato punto. Questa funzione, molto comune sui siti moderni, non è per niente funzionale quando si naviga il sito utilizzando la modalità touch, ossia passando il dito sullo schermo del dispositivo. Occorre quindi pensare (e molto spesso anche semplificare) le interfacce per garantire un uso ottimale anche su dispositivi piccoli e con l’uso delle dita in modalità touch.
Ma è veramente importante per un’azienda seguire queste direttive? Quali sono i vantaggi di riprogettare un sito web, magari fatto da poco, in modalità web responsive? Quali opportunità si presentano?
I vantaggi del web responsive
- Un sito ‘web responsive’ evita il problema di dovere creare più siti per i differenti dispositivi (ad esempio sito per pc e sito per cellulare), con conseguente risparmio sulla creazione, gestione e manutenzione del sito.
- Accorpare su un unico sito tutti i clienti, permette di monitorare molto meglio le visite e facilitare il lavoro di ottimizzazione sui motori di ricerca (SEO – Search Engine Optimization)
- L’utente che visita un sito ‘web responsive’ fa un‘esperienza positiva in termini di usabilità del sito e accessibilità dei contenuti. In generale l’utente conserva una migliore esperienza di navigazione che si riflette in maggiori conversioni e ritorni.
- Usando un unico web site responsive monitorato è più facile analizzare e valutare il comportamento dei visitatori, piuttosto che paragonare statistiche relativi a siti diversi. In questo modo si possono anche ricevere maggiori indicazioni sulla user experience.
Web responsive e SEO
Google ha recentemente affermato: “Raccomandiamo i webmaster di seguire le best proatice del settore implementando un web design di tipo responsive“.
Ad oggi non sappiamo come questo incida sul SEO e sulla visibilità del sito sui motori di ricerca, tuttavia possiamo considerare alcuni vantaggi:
- unico URL minimizza i problemi relativi a contenuti duplicati
- ottimizzazioni SEO relative a nuovi contenuti effettuate su un unica pagina/URL
- condivisioni social non diluite su più URL, in questo caso il traffico verso e dai socal network usa un solo URL aumentando quindi l’authority dello stesso e beneficiando entrambe le versioni
- link building, stesso ragionamento di sopra, ossia beneficiando dei link in ingresso un unico URL
Accesibilità ovunque e comunque
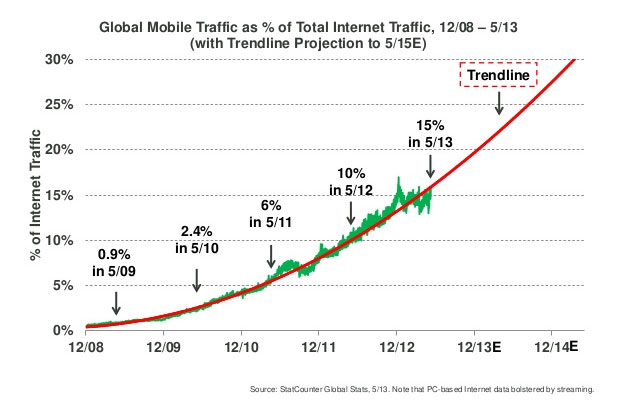
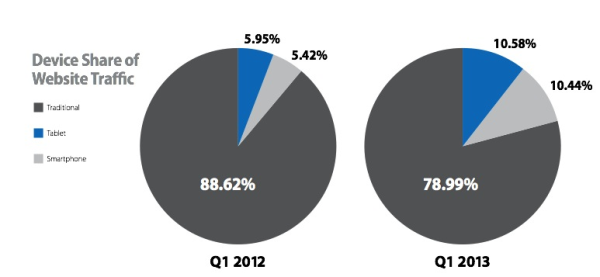
Grazie ai dispositivi mobili, oggi gli utenti navigano e sono operativi su internet 24 ore su 24. Un sito accessibile da qualsiasi dispositivo permette di essere raggiungibile in ogni momento della giornata, per qualsiasi tipo di necessità del consumatore.
Il tuo sito diventa accessibile per tutto l’arco del giorno, potrà essere visto velocemente da cellulare, tablet, e pc incrementando notevolmente il volume delle visite e quindi le opportunità di visibilità e di conversione del traffico.
Maggior numero di accessi
Il numero dei dispositivi che possono accedere al web aumenta costantemente, il modo migliore per mantenere i contatti coi clienti e crearne dei nuovi, è quello di stargli vicino.
Stargli vicino consiste nel creare una piattaforma alla quale essi possano accedere in qualsiasi momento, da qualsiasi dispositivo. La piattaforma migliore per ottenere questo, è un sito ‘web responsive’
Questi concetti si riflettono in una maggiore attrazione del sito da parte dei consumatori. Le aziende più attente al web ed alle opportunità che offre stanno già percorrono questa strada, addattando il design del loro sito in modo responsive.
Strada che verrà presto condivisa anche dalla piccola e media impresa, alla ricerca di nuovi contatti coi clienti.