Sito Web Adaptive vs Sito Web Responsive: chi la vince? Se ti stai chiedendo quali siano le differenze tra un sito con un web design responsive e uno con un web design adaptive, su questo articolo troverai le risposte. Vedremo come deve essere un sito affinché lo si possa definire Mobile Friendly e quali sono le sostanziali differenze di layout dei siti web.
Prima di dirti se sia meglio adottare una strategia adaptive o responsive nella creazione del tuo sito web e di elencarti le definizioni dell’uno e dell’altro, vediamo perché è importante che un sito sia mobile friendly.
Un web design Mobile Friendly è quello che rende la navigazione fluida e piacevole anche se ci connettiamo attraverso un dispositivo mobile. Questa è una caratteristica oggi più che mai indispensabile: l’obiettivo di Google è quello di fornire a tutti i suoi utenti un’esperienza di navigazione positiva, e quindi farà in modo che tra i primi risultati di ricerca figurino sempre siti leggeri, dalla struttura semplice, “user friendly”, in una parola.
Oggi oltre la metà degli utenti web si connette alla rete attraverso dispositivi mobili, e quindi un buon sito è quello che tiene conto di questo dato.
Semplificando, un sito è mobile friendly se:
- non utilizza software problematici per i dispositivi mobile, come Flash;
- presenta contenuti che è possibile leggere senza far uso di zoom e senza che sia necessario scorrere orizzontalmente o fare lo zoom per visualizzarli;
- se passare da un contenuto all’altro è semplice e intuitivo.
Sito responsive: cos’è?
Un sito è responsive quanto riconosce il dispositivo con il quale l’utente sta navigando, e perciò adatterà il suo template e le funzioni a seconda delle dimensioni del display.
Infatti chi si occupa di creare un sito web responsive fa in modo che l’interfaccia del sito abbia diverse modalità di visualizzazione, e quindi che ci si connetta da desktop, da tablet o da smartphone, la visualizzazione dei contenuti (immagini, menu, eventuali colonne e griglie, ecc…) si adatterà di conseguenza.
Sito Web Responsive: esempi
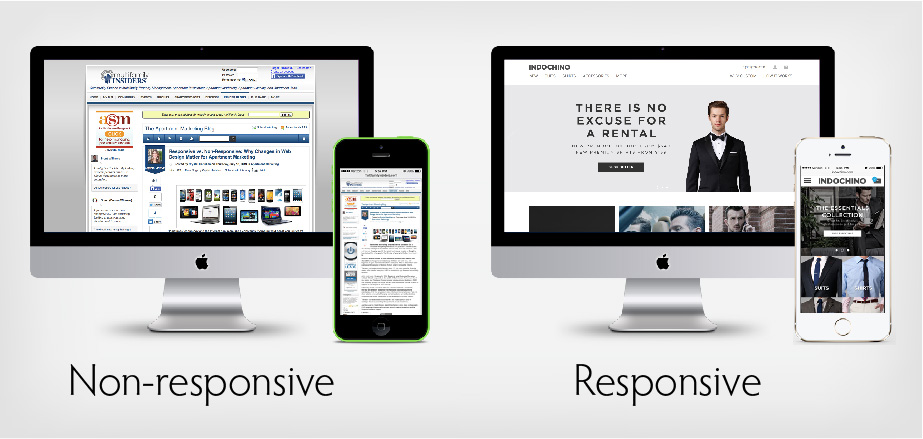
L’immagine sottostante mostra un confronto tra un sito responsive e un sito non responsive:

Vediamo come l’immagine di sinistra presenti una pagina che non si adatta al dispositivo. Infatti se ci connettiamo al sito da uno smartphone o da un tablet il testo e le immagini non risulteranno adattati, ma rimpiccioliti. Chi non si è mai trovato di fronte un sito dalla navigazione e dalla lettura impossibili? Sto parlando dei siti che ti richiedono rocamboleschi zoom e spostamenti sullo schermo per poterne leggere i contenuti.
L’immagine a destra invece presenta un sito 100% responsive: la pagina si adatta perfettamente al tipo di dispositivo, e risulta di facile lettura e navigazione, perché non solo il template si modifica a seconda del dispositivo, ma anche le funzioni e i menu.
Sul video sottostante vedrai degli esempi più dettagliati della differenza tra sito responsive e sito non responsive:
Sito adaptive: cos’è?
Un web design adaptive è molto simile al sito web responsive, ma presenta una differenza tecnica sostanziale.
Il design del sito responsive presenta un unico template che si adatta in maniera fluida agli elementi interni, così da fornire all’utente una visualizzazione ottimale nello spazio disponibile.
Il sito web adaptive funziona in maniera totalmente diversa: attraverso uno script sul web server viene riconosciuto il dispositivo da cui ci si sta collegando e viene data, in risposta, la migliore versione del sito web.
Nel caso quindi del sito adaptive vengono creati più template in modo da avere una risposta diversa per ogni device.
Il limite sta nel fatto che, se domani nasceranno nuovi tipi di dispositivi diversi da desktop, tablet e smartphone, i siti adaptive presenteranno una falla, e dovranno “rifarsi il look”. Invece il sito responsive adatterà sempre il template, qualunque sia, o sarà, il device.
Un esempio molto metaforico ma efficace è quello dell’immagine sottostante:

Conclusioni: Adaptive VS Responsive
E quindi, meglio adaptive o responsive?
Riepilogando:
- nel caso del sito web responsive sarà il browser che riconoscerà il device, e il template risponderà con un design adatto al tipo di dispositivo;
- nel sito web adaptive sarà invece il server a riconoscere il device con il quale l’utente sta consultando il sito web, e offrirà un template, tra quelli che avrà a disposizione, che risulti adatto a quel dispositivo, eliminando immagini o testo per velocizzare il tempo di caricamento.
Il vantaggio quindi del sito responsive sta innanzitutto nella leggerezza (c’è un solo template che si adatta a seconda del dispositivo): più un sito è leggero, meno tempo richiede per caricarsi, e più Mr. Google sarà contento e premierà quel sito facendogli scalare posizioni.
Il secondo vantaggio è legato alla non necessità di implementare modifiche man mano che sul mercato si affacceranno nuovi dispositivi, perché sarà sempre il contenuto ad adattarsi al device.
Un sito responsive è la soluzione ottimale per un sito che sia non solo mobile friendly, ma anche user friendly perché piacevole da navigare.
Concludo il mio articolo indicandoti un tool gratuito molto utile offerto da Google, utile a testare sia il nostro sito, che il sito di altri, ed ottimizzato per dispositivi mobili. Il tool ti mostrerà inoltre come il sito che hai sottoposto al test viene visualizzato da smartphone.
Com’è andato il tuo test? Sei a posto così o devi correre ai ripari? Nel caso tu abbia optato per la seconda opzione, rivolgiti ad un’agenzia di web marketing specializzata nella realizzazione di siti web professionali.